Hello friens, how are you ?
I hope you are pretty good.
It this post we will discuss on how to create blogger trom scratch. Its first part of Blogger Template Creation Series.
Creating a own blogger theme is not tough as you think. A little knowlede of html, css and javascript is required for designing custom blogger template. I have already posted a list of best blogger template for tech niche blog. You can choose any template , but having a custom and unique template is nobel thing for a blogger.
There are few tools present to design blogeer template. Here is list of required tools and steps to make our works easy.
If you are going to follow my post to create your own blogger template then you should have following things.
- A Demo Blog: Its very nessary to have a demo blog. Because we will do a lot of experiment with codes. So it will not affect your blog traffic, seo and other inportant things. If you a demo blog then go ahead. If you don’t have then create one and post 4 to 8 blog post with images proper fromatting. You can copy paste these contents.
- FireBug: This is addon for mozila firefox. It will help you to make your work easy. You can get this addon from here.
- Inspection Tool: Iif you are not using firebug then this tool wiill be handy. In firefox you can get this feature by ctrl+shift+c.
- Text Editor: For better code expeience we need a good text editor. Notepad and Notepad ++ is good text editor
- A scratch of Design: Before starting, create a rough scratch in photoshop. You don’t need to put more effort in this.
How to create blogger template
After collecting above tools, next step os to move on blogger and start work.
- First of all, login to your blogger dashboard.
- Now create a demo blog. If you have already demo blog then skip this.
- Now open that demo blog dashboard.
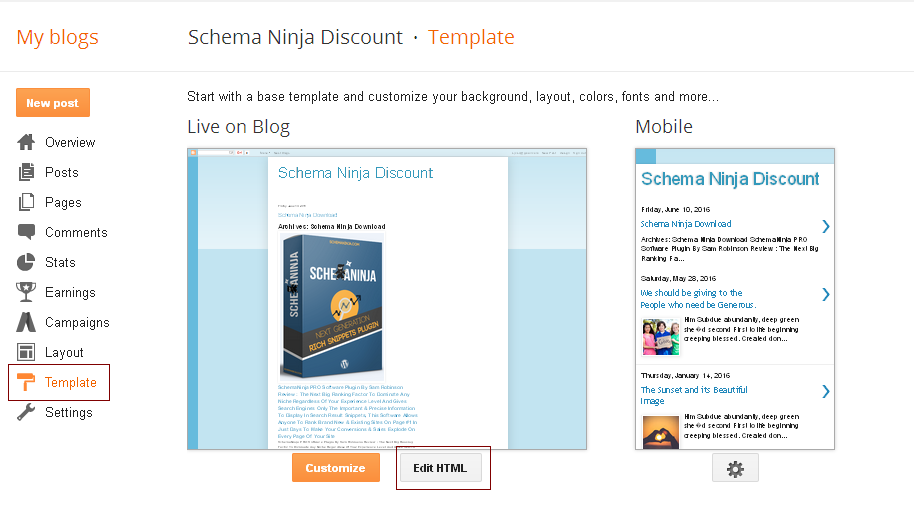
- Navigate Template >> Edit HTML.
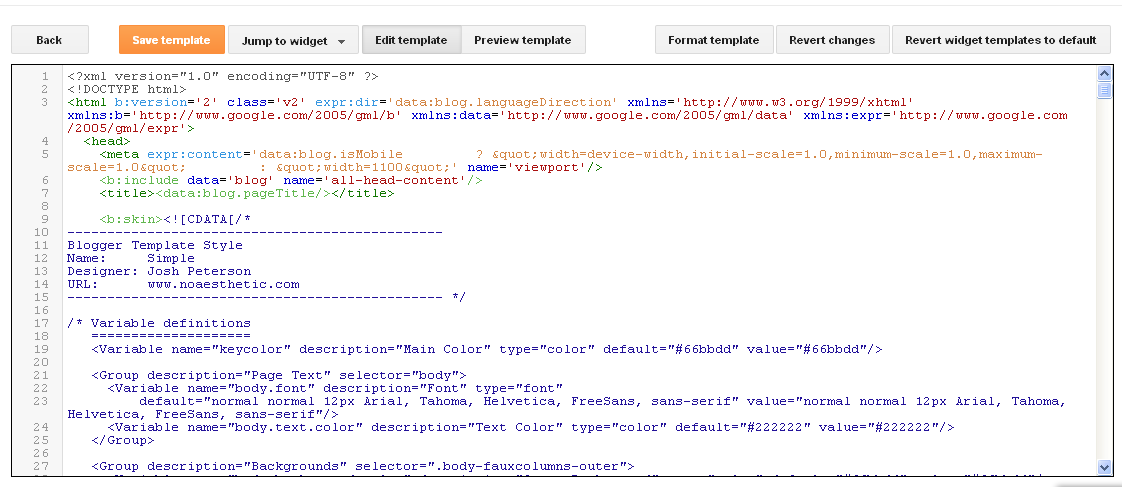
 Next, you will see blogger template editior.
Next, you will see blogger template editior.

Above all steps are easy and you may know already. Main part of creating blogger template is start from here.
Step#1
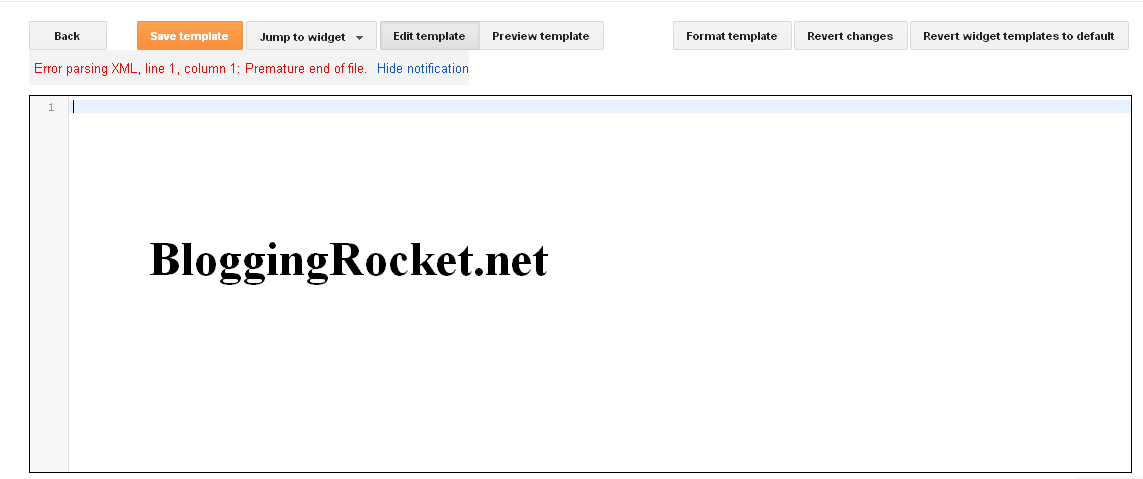
You are in blogger template editior. Select all codes and delete them. And click save. Is you saved.
It will show error like “Error parsing XML, line 1, column 1: Premature end of file”

Blogger support xml language. so first declare xml
Copy these codes and paste to text editior.
<?xml version=”1.0″ encoding=”UTF-8″ ?>
<!DOCTYPE html>
<html b:version=’2′ class=’v2′ expr:dir=’data:blog.languageDirection’ xmlns=’http://www.w3.org/1999/xhtml’ xmlns:b=’http://www.google.com/2005/gml/b’ xmlns:data=’http://www.google.com/2005/gml/data’ xmlns:expr=’http://www.google.com/2005/gml/expr’>
<head>
</head>
</html>
Step#2
Now try to save. You will see anothet error like “There should be one and only one skin in the template, and we found:”
Step# 3
Now add skin tag in editor. Copy paste below below <head>
<b:skin><![CDATA[/*
]]></b:skin>
In skin tag our template css will written. I will explain this in next part. Now save template. You still seeing an error saying “The template must include a “<body>” tag”
Step# 4
Here we need to add body tag to blog template. Just add below codes after </head>
<body>
</body>
Now try to save template. A new error like We did not find any section in your template. A template must have at least one b:section tag.
Step#5
Here we need to add b:section tag. Copy below codes and paste after <body>
<b:section class=’header-right’ id=’header-right’ maxwidgets=’1′ showaddelement=’yes’>
</b:section>
Now save template. Saved ?
Yes you have created a white page template. In simple, complete template is here.
<?xml version=”1.0″ encoding=”UTF-8″ ?>
<!DOCTYPE html>
<html b:version=’2′ class=’v2′ expr:dir=’data:blog.languageDirection’ xmlns=’http://www.w3.org/1999/xhtml’ xmlns:b=’http://www.google.com/2005/gml/b’ xmlns:data=’http://www.google.com/2005/gml/data’ xmlns:expr=’http://www.google.com/2005/gml/expr’>
<head>
<b:skin><![CDATA[/*
]]></b:skin>
</head>
<body>
<b:section class=’header-right’ id=’header-right’ maxwidgets=’1′ showaddelement=’yes’>
</b:section>
</body>
</html>
Over to you: This post is written for understanding basic of blogger template.In next postseries i will share how to add header, siderbar and footer to blogger template. Drop your valuble comment.



Great article Prabhat !
Glad to hear you’re creating blogger template building series. great work 🙂
Thanks for sharing.
Thanks bro
Hi Prabhat bro.
I was always looking to learn template customization.
This is the 1st part of series and I learnt a good things how to start?
Now I’m very excited for upcoming posts.
Thanks bro for this awesome post.
Regards
Vikram
This post is basic of blogger template creation. In next posts, i will share more and more thing about it.
Stay connected.
any software to do that ??
Your posts are great. I am waiting for the next part. Thanks for sharing.
I Like your post it is very nice, but please I think you should add this content error detection tool to help you correct grammatical errors while creating your post I suggest this browser addon : Grammarly . It is very nice Thanks Bro.
Thanks for suggestion.
Nice one Prabhat bro. Please add more and more guide on this series. Thanks a lot.
Hey Prabhat Sir, Where is the next part I can’t find it. please if you have posted give me the link. Thanks!
thanks for this articles i can code but i dont get the terminlogies to used for blogger templates but thanks for putting me trough
Thanks brother….
Nice post Prabhat, Thanks for sharing